Dica: Programa de Estágio da Vale
Está procurando um estágio? A Vale do Rio Doce abriu seu processo de busca por novos estagiários nos níveis técnico e superior. Mas corra, pois as inscrições vão até o dia 05 de agosto!
A Vale Soluções em Energia (VSE) foi criada por meio de uma associação entre a Vale e o Banco Nacional de Desenvolvimento Econômico e Social (BNDES). Seu objetivo é o desenvolvimento de soluções tecnológicas inovadoras e eficientes na área de sistemas de potência, incluindo a geração de energia distribuída e limpa, tendo como foco a adoção de processos ambientalmente sustentáveis e economicamente viáveis.
CURSOS CONTEMPLADOS DE ACORDO COM AS SEGUINTES LOCALIDADES:
* NÍVEL SUPERIOR
- Rio de Janeiro – RJ: Administração de Empresas
- Belo Horizonte – MG: Ciências Contábeis, Ciências da Computação, Engenharia de Automação, Engenharia da computação, Engenharia Elétrica, Engenharia Industrial Mecânica, Engenharia Mecatrônica e Tecnologia da Informação.
- São José dos Campos – SP: Ciências Contábeis, Economia, Engenharia Aeronáutica, Engenharia Civil, Engenharia de Automação, Engenharia de Produção, Engenharia de Sistemas, Engenharia Elétrica, Engenharia Eletrônica, Engenharia Industrial Mecânica, Engenharia Mecânica e Engenharia Mecatrônica.
* NÍVEL TÉCNICO
– São José dos Campos – SP: Técnico em Mecânica, Técnico em Mecatrônica, Técnico em Segurança do Trabalho.
NECESSÁRIO:
- Conhecimentos do Pacote Office.
- Inglês Intermediário
- Cursando Graduação a partir do 4º período para Nível Superior e Nível Técnico com horas de estágio a cumprir.
BENEFÍCIOS:
- Nível Superior – Bolsa auxílio R$ 1144,00 + Auxílio Transporte
- Nível Técnico – Bolsa auxílio R$ 572,00 + Auxílio Transporte
- 6 Horas de estágio/dia
ETAPAS DO PROCESSO SELETIVO:
- Triagem de inscritos
- Prova online de Português, Inglês e Rac. Lógico.
- Dinâmica de Grupo e Redação
- Entrevista com o Gestor
INSCRIÇÕES ABERTAS ATÉ 05 DE AGOSTO NO VAGAS
Fique atento ao seu email, pois as convocações para as próximas etapas serão feitas por mensagem eletrônica.
Boa Sorte! 😀
O que é o Google Plus e porque você precisa dele
O vídeo a seguir trata-se de uma visão interessante sobre a nova rede social do Google, o Google+, produzido pela agência de mídia social Tagsphere, traduzido para Português-BR.
Assista e veja porque você também deve entrar nessa. Ainda não tem um convite? Deixe um comentário com email que envio para você!
Essa dica super legal veio de um ex-colega de trabalho, que é apaixonado por Android e está sempre postando coisas legais no Google+ . Adicione-o aos seus círculos: Breno Caldeira.
O Ministério de Ciência e Tecnologia anunciou ontem, dia 26 de julho, o programa “Ciências sem Fronteiras” que irá oferecer 100 mil bolsas para estudantes de graduação e doutorado em áreas de estudo das ciências exatas e principalmente tecnologia.
Se você ficou interessado, confira também o link da apresentação. Ainda não existem datas definidas para as inscrições, que devem começar nesse segundo semestre, mas o Eu Faço Programas vai ficar de olho! 😉
HTML 5 – Conceitos Básicos
O que é HTML5?
É a nova versão da linguagem de marcação HTML, bastante aperfeiçoada. O HTML5 tornou a marcação muito mais clara, se adaptou a forma que os desenvolvedores estão trabalhando. Possibilita colocar áudio e vídeo nos sites sem uso de plugins, o que é positivo tanto para o desenvolvedor quanto para o usuário, que não precisa se preocupar com a atualização de plugins, facilita a forma que os desenvolvedores lidam com formulários, entre outras vantagens.
Novidades
A doctype do HTML5 é muito mais simples:
|
1
|
<!doctype html> |
A tag <script> também diminuiu, não necessitando mais do atributo “type”:
|
1
|
<script src=”arquivo.js”></script> |
Isso também é verdade para a tag <link>
Faça a marcação com menos preocupações
Letras maiúsculas ou minúsculas, fechar tags em si mesmas ou não (como <img src=”imagem.jpg” />), não importa. Claro que não devemos começar a escrever código ruim, isso apenas facilita a validação. E também, temos as novas tags, que ajudam o navegador a entender o seu conteúdo:
- <header> – É o topo do site, podendo ter a navegação.
- <nav> – Engloba links de navegação principal. Não deve ser utilizada para links fora da navegação.
- <section> – Para um grande grupo de conteúdo, podendo conter vários <article>.
- <aside> – Define conteúdo a parte do artigo em que esteja inserido.
- <footer> – Pode ser utilizado para o rodapé do site e para outras partes do site também.
Áudio
Para colocar áudio basta:
<áudio src=”musica.mp3”></áudio>
Os atributos autoplay, loop, controls mudam o player, sem necessidade de true ou false. Incluí-los os torna verdadeiros, excluí-los, falso.
Contudo, nem todos os navegadores suportam .mp3, então deve-se usar também .ogg e, para o Internet Explorer, o flash.
- .ogg – Firefox 3.5, Opera 10.5, Chrome 3.0 e Safari 3.0
- .mp3 – Chrome 3.0 e Safari 3.0.wav – Firefox 3.5, Opera 10.5, Chrome 3.0 e Safari 3.0
Vídeo
Funciona exatamente igual ao áudio:
|
1
|
<video src="filme.mp4" controls width="300" height"200"></video> |
É bom definir tamanhos para o vídeo, já que normalmente ocupam mais espaço. E, claro, há variações de formato de acordo com o navegador:
- H.264 – Safari e IE9
- WebM ou codecs Theora – Chrome, Firefox e Opera
- Flash para o IE, claro.
Formulários
Há vários atributos novos para formulários que simplificam e complementam o desenvolvimento com Javascript e CSS. Vejam só:
- <input type=”text” placeholder=”stuff”> – texto cinza que desaparece quando em foco, por enquanto só funciona para Chrome e Safari
- <input type=”text” autofocus> – automaticamente foca no campo
- <input type=”text” required> – campo de preenchimento obrigatório
- <input type=”text” autocomplete=”off”> – “on” por padrão, como medida de segurança.
Mais atributos para formulários
Estes são particularmente úteis para celulares, pois o teclado muda de acordo com o “type” especificado. Porém, eles aparecem como campos de texto normais. Veja:
|
1
2
3
4
5
|
<input type="tel"><input type="url"><input type="email"> |
Armazenamento local
Usar armazenamento local permite que aplicações web funcionem offline. Por exemplo, quando o usuário estiver usando a aplicação em um celular e perder o sinal, ele simplesmente continua utilizando e depois apenas atualiza os dados quando a conecção voltar. E os navegadores que suportam são: Opera, Firefox, Chrome, Safari e IE!
Como funciona
Funciona via Javascript, então os tipos de dados só poderão ser aqueles suportados por javascript: string, booleans e floats. Se for armazenar outro tipo de dado, terá que realizar parse. É permitido armazenar 5mb localmente por navegador. O Gmail em smartphone já utiliza armazenamento local.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
localStorage.key="value";if (typeof(localStorage) == ‘undefined’ ) { alert(‘Your browser does not support HTML5 localStorage. Try upgrading.’);} else { try { localStorage.setItem(“name”, “Hello World!”); //saves to the database, “key”, “value” } catch (e) { if (e == QUOTA_EXCEEDED_ERR) { alert(‘Quota exceeded!’); //data wasn’t saved due to quota exceed, error } }} |
Saiba mais
Este artigo se propõe mais a ser um guia geral de HTML5, não se aprofundando em um tópico específico, mas servindo de um guia geral. Para estudar mais, consulte:
Retirado de FrontEnd Brasil.
Programador Pegador
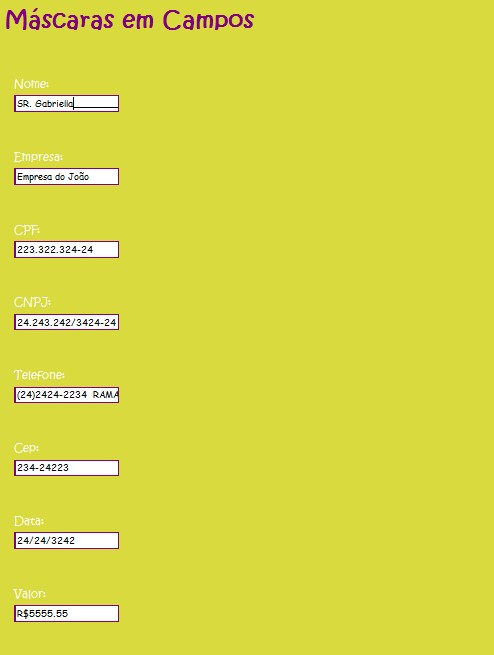
jQuery – Máscara em Campos
Ao se desenvolver para web é válido utilizar boas soluções que já estão no mercado para economizar tempo, não é mesmo? E como sempre posto algo em jQuery por aqui, hoje vou apresentar um plugin que trabalha com máscaras em textbox e pode ser utilizado em muitos casos. Você pode fazer o download do plugin aqui.
Adicione o link para o jQuery e o plugin, como no exemplo abaixo:
<script language="javascript" type="text/javascript" src="jquery-1.5.2.js"></script> <script src="plugins/jquery.maskedinput.js" type="text/javascript"></script>
Nunca se esqueça de fazer a chamada da biblioteca jQuery ANTES do plugin ou de seus scripts, caso contrário, eles não funcionarão.
Para criar uma máscara, utilize a regra abaixo:
9 – Representa qualquer número (0-9)
* – Representa qualquer caracter
Para criar as máscaras dentro de um bloco script, utilizando instruções jQuery que o plugin entenderá, criarei uma máscara para cada textbox, que está identificado com uma id.
$(document).ready(function () {
$('#telefone').mask("(99)9999-9999");
$("#data").mask("99/99/9999");
$("#cep").mask("999-99999");
$("#cpf").mask("999.999.999-99");
$("#cnpj").mask("99.999.999/9999-99");
$("#valor").mask("R$9999.99");
$("#nome").mask("SR. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa");
$("#empresa").mask("SR. ******************************************************");
});
</script>
Lembre-se que, ao aplicar o código em um campo como o de id nome, esse receberá o número máximo de caracteres que lhe foi definido. Ao se utilizar ‘a’, você não admitirá o uso de espaços, por exemplo.
Como padrão, é definido a utilização do _ para o local que o usuário irá preencher. Caso você queira que esse valor seja alterado, poderá trabalhar como no exemplo abaixo:
$(document).ready(function () {
$("#empresa").mask("SR. ******************************************************",{placeholder:" "});
});
</script>
É possível ainda definir que parte da máscara seja opcional, utilizando o caracter ?
$(document).ready(function () {
$("#telefone").mask("(999) 999-9999? x99999");
});
</script>
Ou ainda, executar uma função quando a pessoa atinge o limite de caracteres permitidos:
$(document).ready(function () {
$("#nome").mask("SR. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa", {completed:function(){alert("Limite de dígitos atingido");}});
});
</script>
Vale a pena ter esse plugin na sua listinha de coisas úteis! Para conferir toda a documentação, acesse a página oficial, em inglês.
Para fazer o download da página de exemplo abaixo + plugin, clique nesse link.
SCRUM, Product Owner e a Parábola do Taxista
Recentemente encontrei esse artigo, escrito pelo Marvin Ferreira, no site Profissionais de TI. Gostei bastante e então resolvi replicar para os que ainda não conhecem!
SCRUM, Product Owner e a Parábola do Taxista
Vamos começar com uma pequena história, que pode muito bem ter acontecido com qualquer um de nós. Nesta história seu diretor está a caminho do aeroporto para uma viagem onde irá fechar um importante contrato em que a empresa está negociando há um bom tempo para que isso aconteça.
Seu diretor liga para você e diz: “Esqueci os contratos em minha mesa e já estou no aeroporto de Congonhas, você poderia trazê-los para mim? Ficarei aguardando por você no saguão do aeroporto!”. Você está na região da Av. Paulista e precisa chegar o quanto antes no aeroporto. Decide então pegar um táxi e chama o Seu Manuel, taxista conhecido da empresa: “Seu Manuel, daqui para o Aeroporto de Congonhas quanto tempo levaria e qual seria o valor aproximado da corrida?”. Seu Manuel, de acordo com sua experiência, lhe dá uma estimava: “Olha, nesse horário creio que em 30 minutos estejamos por lá e sairá em torno de R$35″. Você acha a estimativa satisfatória e decide ir com seu Manuel até o aeroporto. Ao entrar na 9 de Julho você percebe que o trânsito está completamente parado até mesmo para ir pelo corredor de ônibus. Seu Manuel lhe sugere um atalho que corta sentido a Av. Tiradentes e que economizaria tempo. Como se trata de uma situação urgente você decide ir pelo atalho sugerido.
Algum tempo após ir pelo atalho sugerido começa a chover muito em São Paulo e além de o trânsito ficar complicado há alguns metros é possível ver que uma árvore caiu na pista, impossibilitando a passagem de qualquer veículo. Preocupado, você pergunta novamente a Seu Manuel se há alguma maneira de contornar este caminho e encontrar outra saída. Seu Manuel diz que se voltarem um pouco o caminho feito e tentarem ir por dentro do Centro é possível que não se atrasem tanto. Você aceita novamente a proposta de Seu Manuel, pois vocês realmente tiveram problemas durante todo o percurso.
Finalmente vocês conseguem chegar ao aeroporto, porém, você percebe que o táxi levou 90 minutos para chegar até o destino, e ao invés de custar R$ 35 (como previsto), custou R$ 130. O que você faria? Ficaria irritado? Nunca mais utilizaria os serviços prestados por Seu Manuel? Mas veja, você estava dentro do táxi o tempo todo e percebeu que ele fez o possível para chegar a tempo, e realmente se esforçou lhe oferecendo diversas opções, as quais você aceitou, pois percebeu que realmente eram situações de dificuldade. Você viu que o trânsito estava ruim, que a chuva complicou ainda mais e que um grave acidente no meio do caminho piorou as coisas. Você viu que quando isso aconteceu Seu Manuel tentou pegar outro caminho para fugir do trânsito e, por mais que a estratégia tenha sido boa, não foi suficiente para chegar a tempo. O que você fará? Há uma probabilidade muito grande de você, mesmo chateado, pagar o taxista e entender o lado dele, afinal você viu o quanto ele se esforçou.
Agora, no mesmo cenário, imagine que, ao invés de ir no táxi, você apenas contrata o Seu Manuel para levar os documentos para o aeroporto. Ele lhe deu a mesma estimativa de tempo e custo. No entanto, 90 minutos depois ele lhe liga e diz: “Olha, o trânsito estava muito complicado e só cheguei agora, o custo foi R$ 130 ao invés de R$ 35″. Qual será sua reação agora? O que você pensará?
Provavelmente você pensaria que Seu Manuel estava te enrolando, abusando de sua confiança, pois você não estava presente em cada uma das mesmas situações que iriam ocorrer se você estivesse com ele no táxi.
Uma situação como essa nos mostra a grande diferença entre “estar dentro do táxi” e “estar fora dele”, e esse é um dos grandes diferenciais que o Scrum pode agregar ao seu time tendo o P.O (Product Owner) presente em cada uma das evoluções do projeto, sentindo na pele as dificuldades junto com seu time e decidindo sobre o que deverá ser feito, pois o ele é o dono do projeto e o mais interessado em sua realização.
Devemos não apenas nos colocar no lugar do cliente, mas devemos colocá-los dentro do táxi! Fazer com que ele realmente sinta que estamos comprometidos e que realmente estamos juntos para que haja sucesso em seu projeto.
Postado originalmente em Profissionais de TI, por Marvin Ferreira.
UML – Building Blocks
A UML é uma metodologia constituída de elementos básicos que podem ser combinados a fim de formar novos elementos – daí o nome de building blocks. Esses building blocks podem ser de três tipos, que apresentam as seguintes subdivisões mostradas a seguir:
«1» Elementos
- Estruturais: Compreende as classes, interfaces, colaborações, casos de uso, componentes e nós.
- Comportamentais: Compreende as mensagens e estados de objetos.
- Agrupamento: Trata-se dos pacotes.
- Anotações: Trabalha-se com as notas.
«2» Relacionamentos
- Dependência: «includes», «extends», «import», entre outros
- Associação: Composição, agregação e associações com navegabilidades são casos especiais.
- Generalização: Trabalho com herança e especialização.
- Realização: Trabalha-se, principalmente, com a criação de interfaces.
«3» Diagramas
- Diagrama de classes
- Diagrama de objetos
- Diagrama de interação – Subdividindo-se em Diagrama de Sequência e Diagrama de Colaboração.
- Diagrama de estado
- Diagrama de atividades
- Diagrama de componentes
- Diagrama de distribuição
Consulte também Os principais diagramas da UML – Resumo Rápido.
O microblog Twitter está completando cinco anos com a notável marca de mais de 200 milhões de usuários. Se muita gente torceu o nariz para o site no início, hoje não podemos negar que é uma das ferramentas mais utilizadas na web, tanto para fins pessoais quanto comerciais.
O espetacular crescimento da rede em que você deve se comunicar em 140 caracteres foi retratado nesse banner interessante que encontrei aqui.